1. Install App
Go to the Webflow Booster Application page and click install

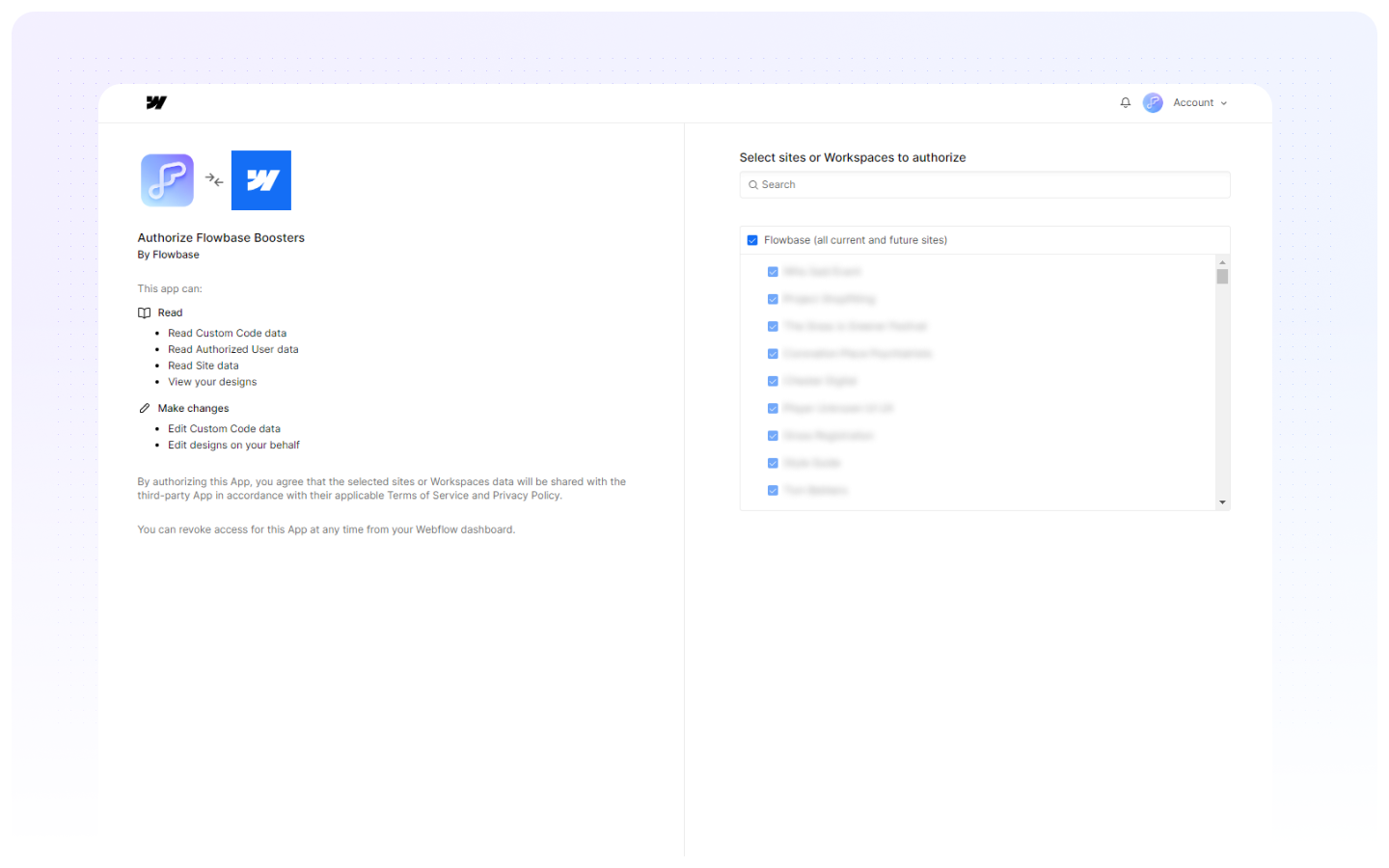
2. Authorize your sites, or workspace.
When installing the application, you can decide what projects the app should be installed to. You can select the workspace to add access to all projects and ensure all future sites also have the Booster app.

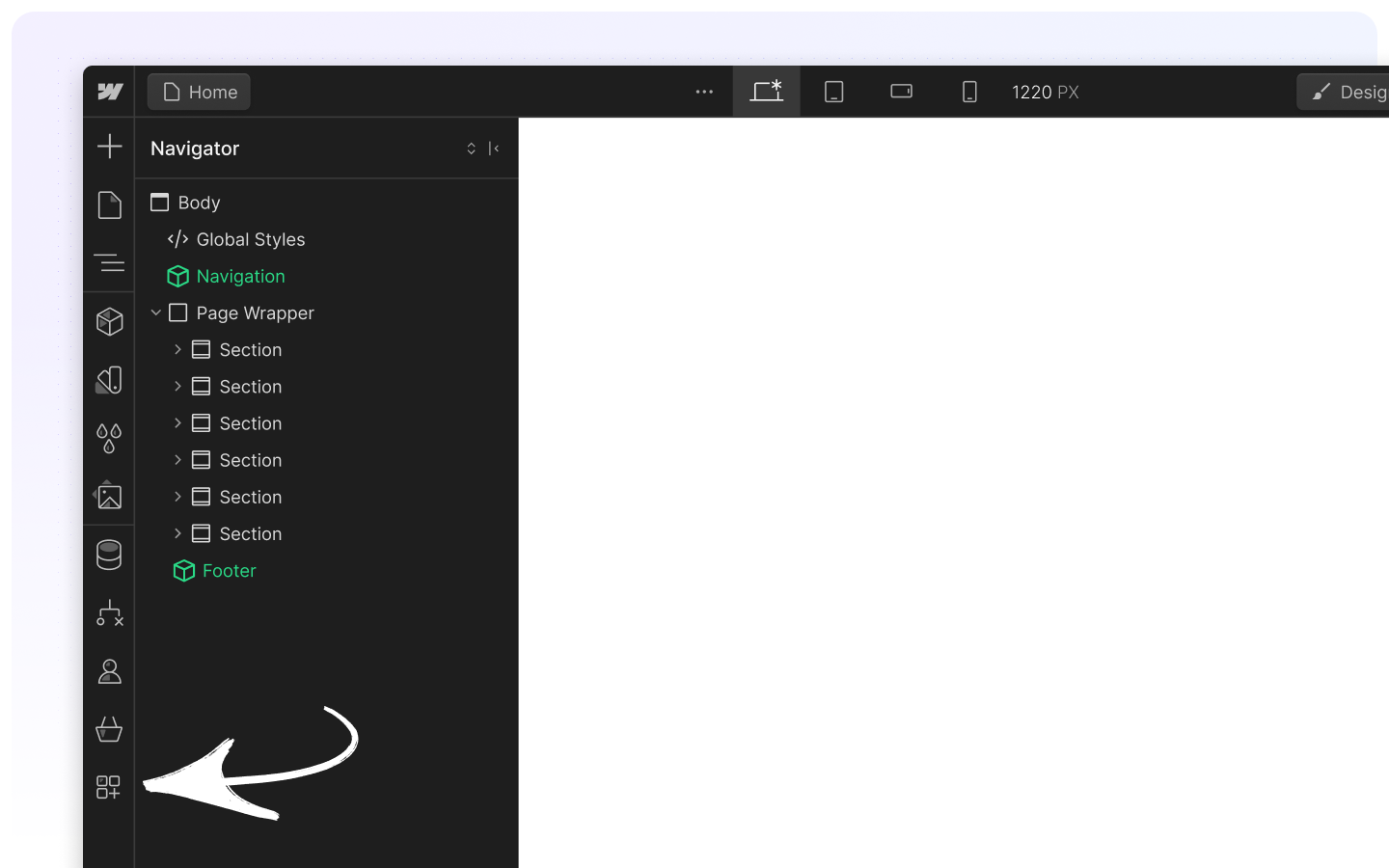
3. Open App Tray
Once installed, you can find the booster app from the application tray on your sidebar.

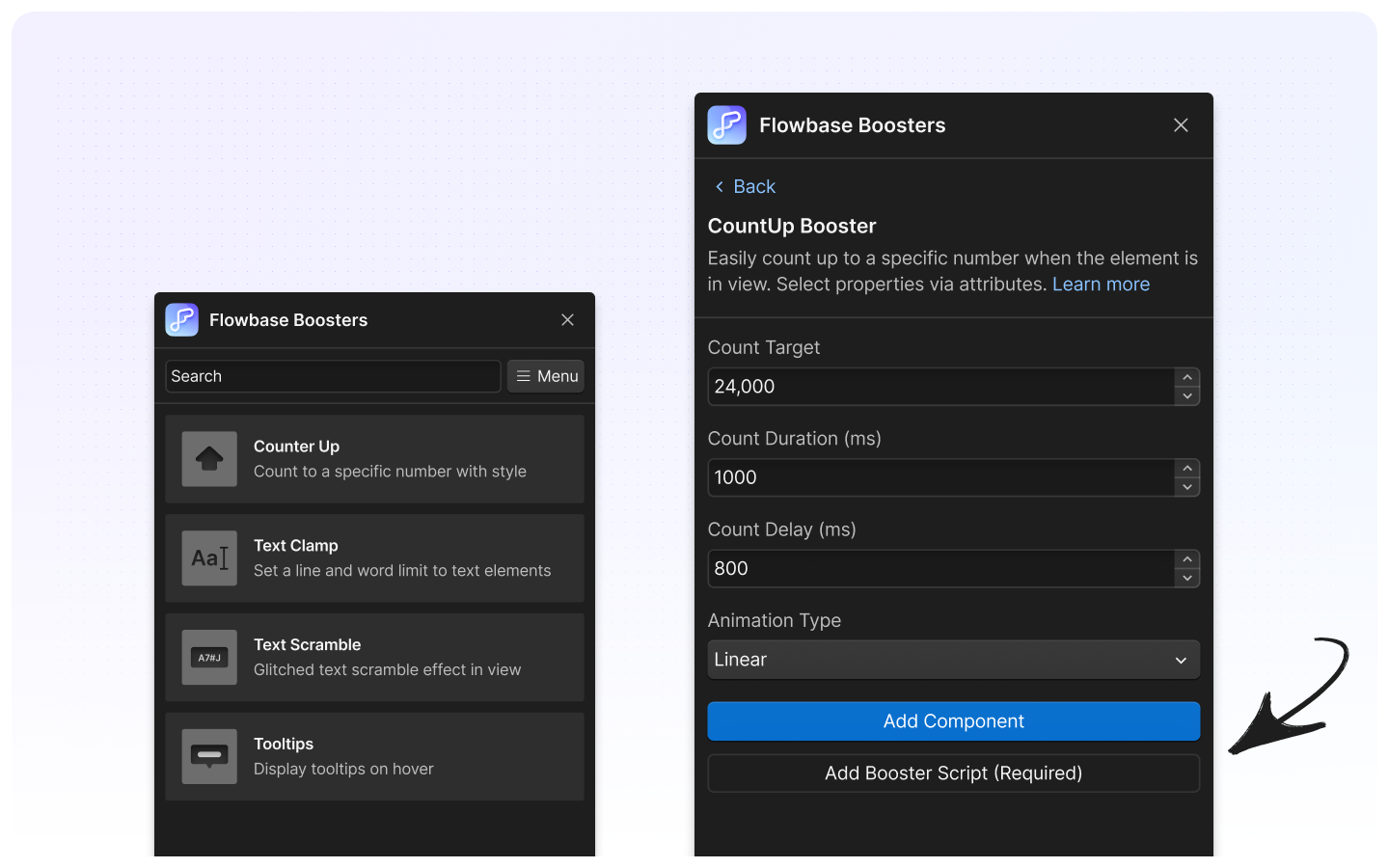
4. Launch the App
Once installed, the Booster app will allow you to add powerful custom code solutions via our simple attribute and scripts system.